Deze week heb ik mij verdiept in het ontwerpen van de lay-out voor de Carebytes NMP Portal-website. Dit was een leerzame ervaring waarin ik verschillende stappen heb doorlopen om tot een goed eindresultaat te komen.
Van Mockups naar Echte Designs
Ik begon met het maken van ruwe schetsen en mockups om een eerste visuele voorstelling te krijgen van de website. Dit gaf mij en het team een globaal idee van de structuur en functionaliteit.
Na feedback van het team werd duidelijk dat er behoefte was aan een meer gedetailleerde en realistische weergave van het design. Dit betekende dat ik voor het eerst aan de slag ging met Figma, een krachtige tool voor UI/UX-design. Het was een interessante uitdaging om de mogelijkheden van Figma te ontdekken en te benutten.
User Experience & User Interface Verbeteringen
Bij het ontwerpen heb ik me gericht op zowel de User Experience (UX) als de User Interface (UI). Mijn doel was om ervoor te zorgen dat gebruikers de portal intuïtief en gemakkelijk kunnen gebruiken. Dit heb ik gedaan door:
- Een heldere en overzichtelijke navigatie te creëren
- Consistente kleuren en typografie toe te passen
- Responsieve ontwerpen te maken voor zowel desktop als mobiele apparaten
Even ter informatie
- Alle tekst die ik heb toegevoegd zal natuurlijk in lijn zijn met de gehele website: Gilroy, sans-serif. Ik kon dit lettertype niet in Figma vinden, dus heb ik een willekeurig lettertype gebruikt.
- De knoppen hebben allemaal dezelfde grootte, padding en marges. Ik heb geprobeerd ze zo goed mogelijk gelijk te maken.
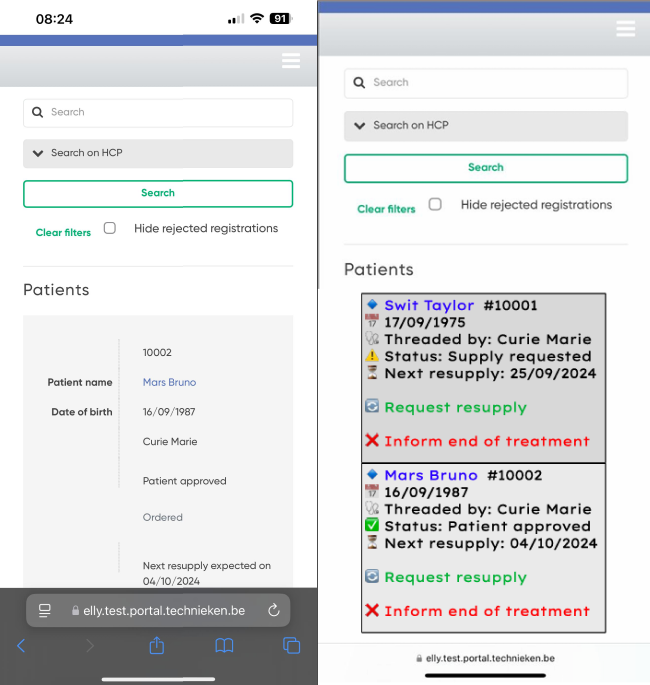
- De “remove”-knoppen in het laatste mobile design zijn in het rood i.p.v. groen.
- Ik heb geleerd dat het gebruik van kleur erg belangrijk is: rood wordt vaak gebruikt om informatie te benadrukken of een waarschuwing te geven, terwijl groen het tegenovergestelde effect heeft.
- Ook het gebruik van icoontjes is erg nuttig. Soms hoeven gebruikers niet eens tekst te lezen, maar kunnen ze snel navigeren door simpelweg naar de icoontjes te kijken. Dit bespaart tijd en maakt de app efficiënter in gebruik.
Het Eindresultaat
Onderaan deze post zie je zowel de bestaande versie van de website als mijn designvoorstel. Door mijn aanpassingen is de gebruiksvriendelijkheid verbeterd en sluit het ontwerp beter aan op de wensen van de gebruikers.
Ik ben trots op dit resultaat en blij met de ervaring die ik heb opgedaan in Figma. Op naar meer designuitdagingen! 🚀
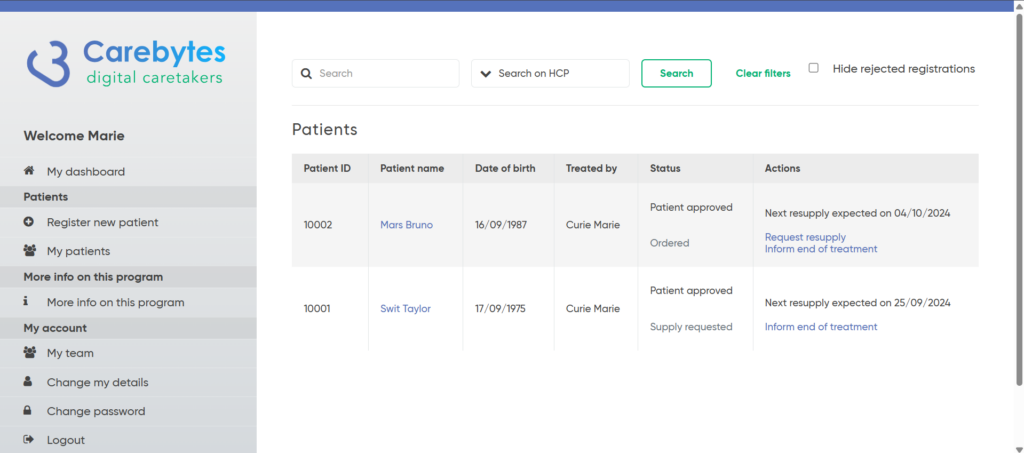
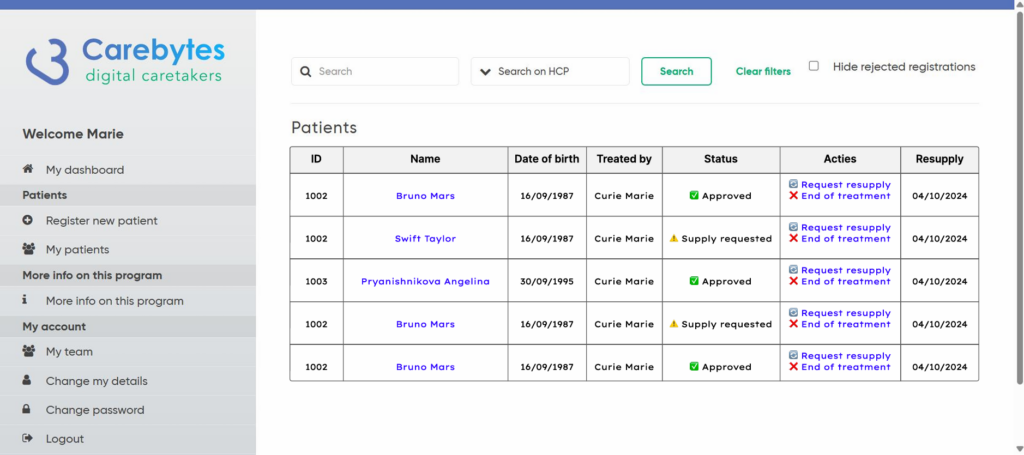
Desktop
Huidige versie:

Mijn voorstel:

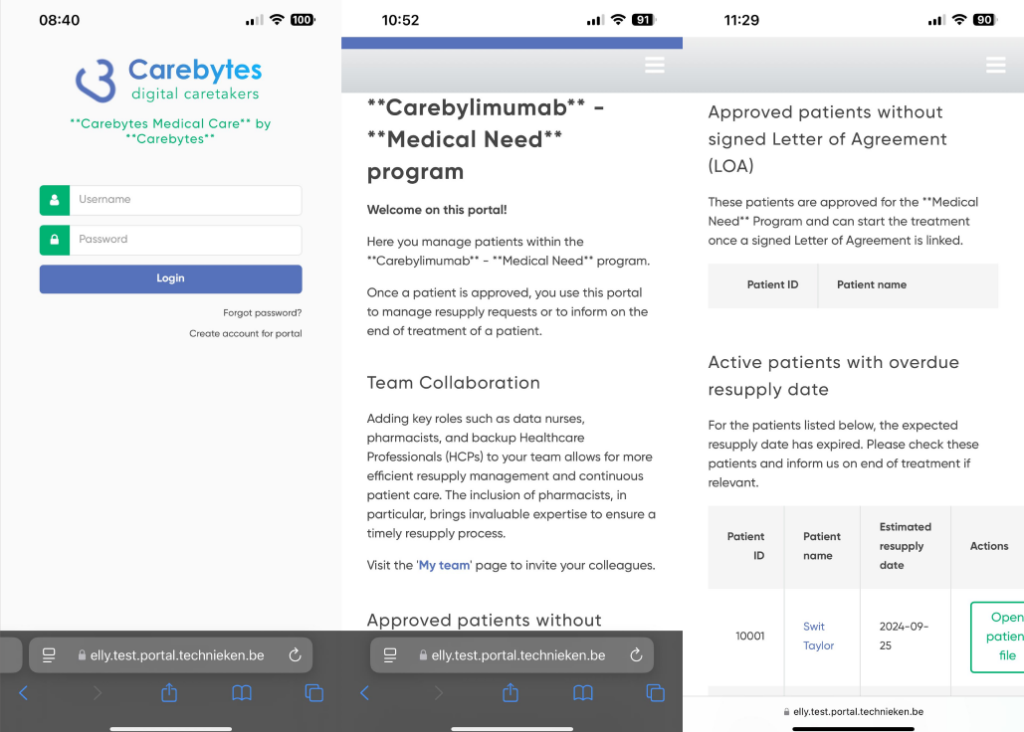
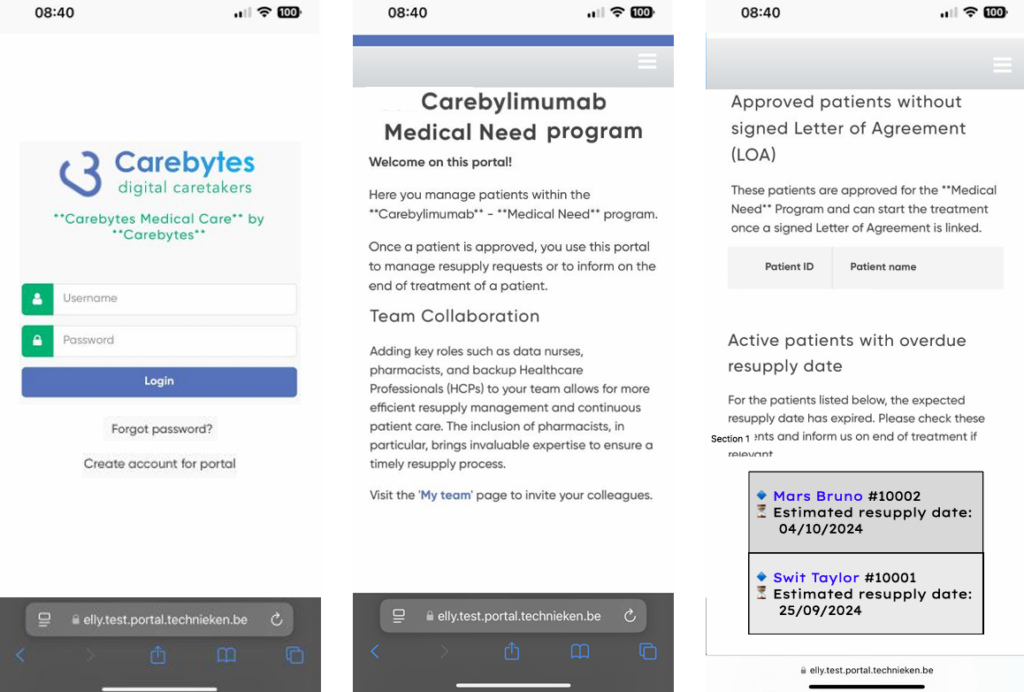
Mobile
Huidige versie:

Mijn voorstellen:

Hier is duidelijk te zien hoe ik de tabel heb aangepast, waarbij ik kleuren, iconen en ruimtelijke indeling heb gebruikt voor een betere gebruikservaring.