Onderzoek en Functionaliteiten
Het “RUM – Performance Overview” dashboard in Datadog biedt een uitgebreid overzicht van de prestaties en demografische gegevens van een website of mobiele applicatie. Dit dashboard bevat essentiële statistieken zoals laadtijden, Core Web Vitals, foutpercentages, sessies en gebruikersdemografie.
Daarnaast biedt het inzicht in:
- Largest Contentful Paint (LCP), First Input Delay (FID) en Cumulative Layout Shift (CLS).
- Totaal aantal sessies, actieve gebruikers en gemiddelde sessieduur.
- Browserverdeling, landenverdeling en apparaattype.
- Prestatiegegevens per applicatieversie, handig voor het opsporen van regressies na updates.

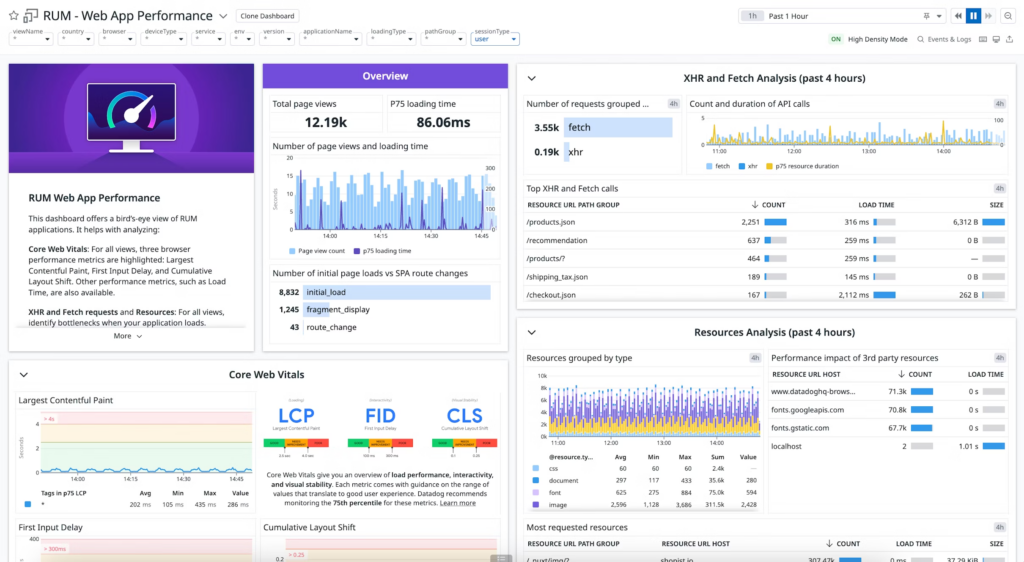
Performance Overview Dashboard
Het “Performance Overview” dashboard in Datadog’s Real User Monitoring (RUM) helpt bij het analyseren en optimaliseren van applicatieprestaties vanuit het perspectief van echte gebruikers.
Belangrijke Metrics
Prestaties
- Laadtijden: Tijd die nodig is om pagina’s volledig te laden, inclusief DOM Interactive.
- Core Web Vitals:
- LCP: Tijd tot de hoofdinhoud zichtbaar is.
- FID: Reactietijd tussen gebruikersinteractie en paginareactie.
- CLS: Mate van visuele stabiliteit en onverwachte lay-outverschuivingen.
- Foutpercentages: Aantal fouten per sessie of paginabezoek.
Gebruikersgedrag
- Gebruikerssessies: Totaal aantal sessies, actieve gebruikers en gemiddelde sessieduur.
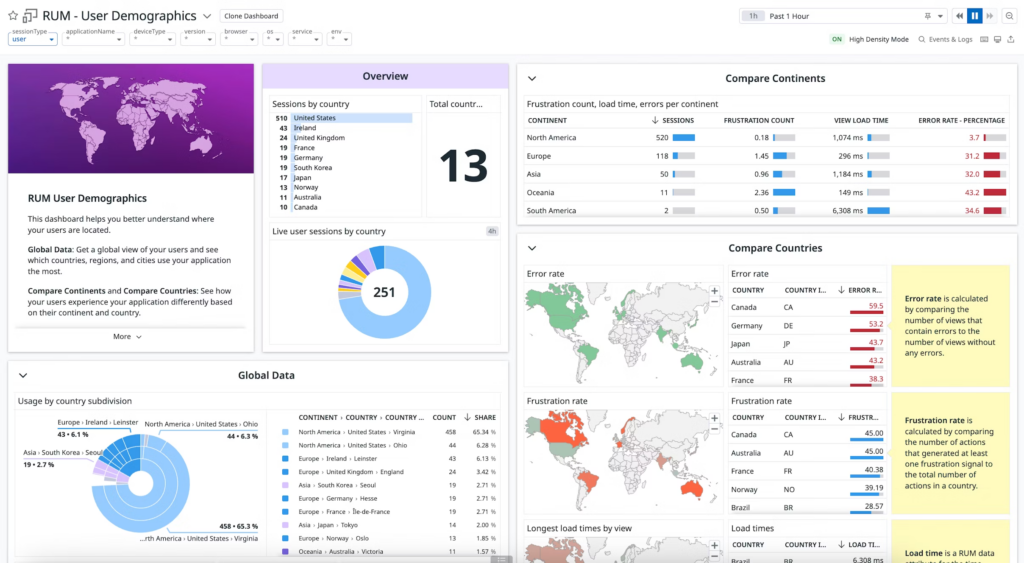
- Demografische gegevens:
- Browserverdeling
- Landenverdeling
- Apparaatgebruik (desktop, mobiel, tablet)

Extra Functionaliteiten
- Resource Performance: Inzicht in de laadtijden van scripts, afbeeldingen en stylesheets.
- Versiespecifieke prestaties: Helpt bij het opsporen van regressies na updates.
Functionaliteiten en Gebruik
Het dashboard bevat interactieve widgets en filteropties om specifieke data te analyseren. Bovendien integreert het met backend-metrics om frontend-prestaties te correleren met serverlogs en traces.
Web App Usage & Web App Error Dashboards
Naast het Performance Overview-dashboard zijn er twee aanvullende dashboards: Web App Usage en Web App Errors.
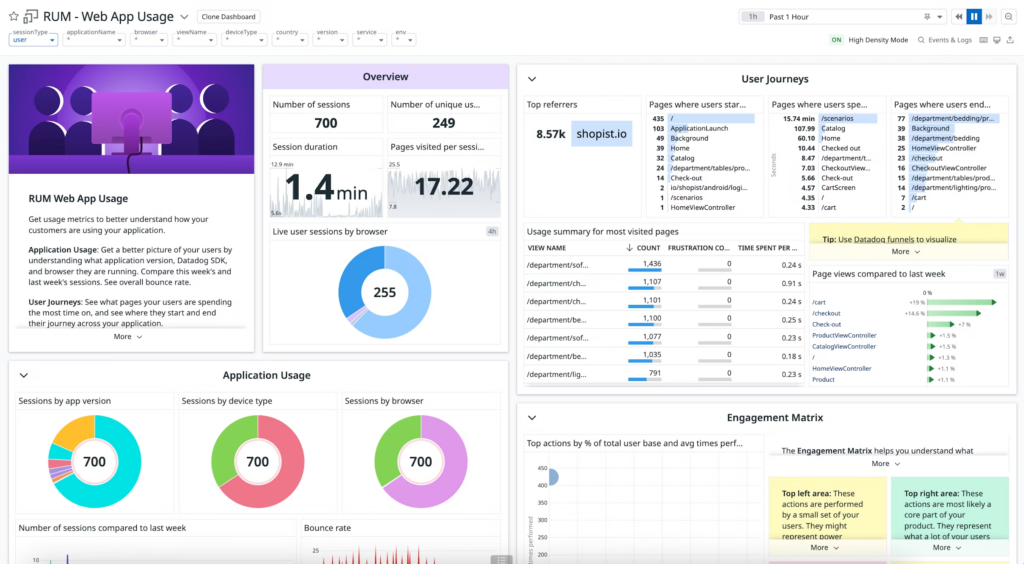
Web App Usage Dashboard
Biedt inzicht in gebruikerssessies, demografische gegevens en betrokkenheidsstatistieken, zoals:
- Totaal aantal sessies, actieve gebruikers en sessieduur.
- Gebruikte browsers, landen en apparaattype.
- Bezochte pagina’s, tijd per pagina en bounce rate.
- Frustratiesignalen zoals terugnavigatie en rage clicks.

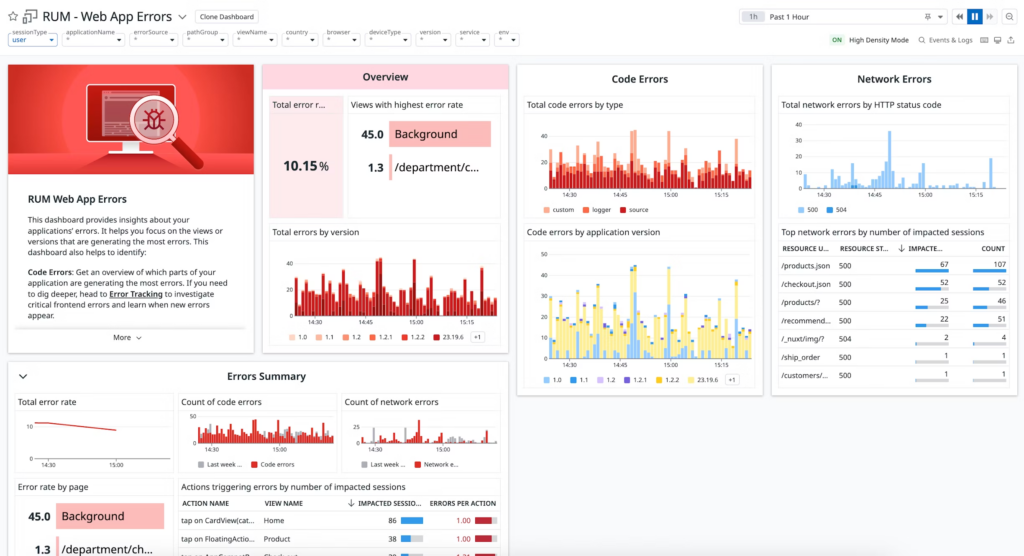
Web App Errors Dashboard
Richt zich op foutanalyse en debugging, inclusief:
- Totale foutrate per sessie en per applicatieversie.
- JavaScript-fouten, netwerkfouten en rendering-fouten.
- Stack traces en foutdistributie per browser, apparaat en locatie.

| Kenmerk | Web App Usage | Web App Errors |
|---|---|---|
| Totaal aantal sessies | ✅ | ❌ |
| Actieve gebruikers | ✅ | ❌ |
| Sessieduur | ✅ | ❌ |
| Browser- en landdistributie | ✅ | ✅ |
| Apparaatgebruik | ✅ | ✅ |
| Bezochte pagina’s | ✅ | ❌ |
| Gebruikersacties | ✅ | ❌ |
| Bounce rate | ✅ | ❌ |
| Frustratiesignalen | ✅ | ❌ |
| Totale foutrate | ❌ | ✅ |
| JavaScript-fouten | ❌ | ✅ |
| Netwerkfouten | ❌ | ✅ |
| Rendering-fouten | ❌ | ✅ |
| Stack traces | ❌ | ✅ |
Conclusie
Het “Web App Usage”-dashboard biedt waardevolle inzichten in gebruikersgedrag, terwijl het “Web App Errors”-dashboard helpt bij foutanalyse en debugging. Door beide dashboards effectief te gebruiken, kunnen ontwikkelaars en DevOps-teams problemen vroegtijdig detecteren en de algehele gebruikerservaring verbeteren.
Vooruitblik
In deel 3 duiken we dieper in RUM – Performance Overview en verkennen we Mobiele App Usage & Mobiele App Crashes and Errors om beter inzicht te krijgen in de prestaties en stabiliteit van mobile applicaties.
Bron: Datadog